Practicing makes us better developers. Every beginner should practice coding for better understanding. But all of have laptop or desktop. So, it is a big problem for those who want to learn to program but don’t have a computer.
On the other hand, there many people who don’t love to spend a long time in front of the computer. The good news is that we can practice coding using our phones. Here in this article, we are going to show you that how you can practice HTML, CSS, JavaScript, and PHP using a simple small size app.
How to Write and Run HTML, CSS, JavaScript Code on Android
If you have an android phone that has at least 512MB ram and 2GB of ROM can be a perfect device. You can write code and also can run that on this device. You need a simple android app name 'anWriter free HTML editor'.
Go to the play store and search the app or you can use the download link here to download the app. The size of the app is very small around 3MB. You don’t need to download any extra packages or files. Another reason we are using this app because we don’t need an internet connection to use this app.
How to use anWriter app
After installing this app open it on your device. For the first time, this app will show its privacy policies and you have to agree to that. Then you can see the code editor itself. The editor setup is pretty much simple. On the top section, you have some icons like the save icon, new file create icon, folder icon, redo button.
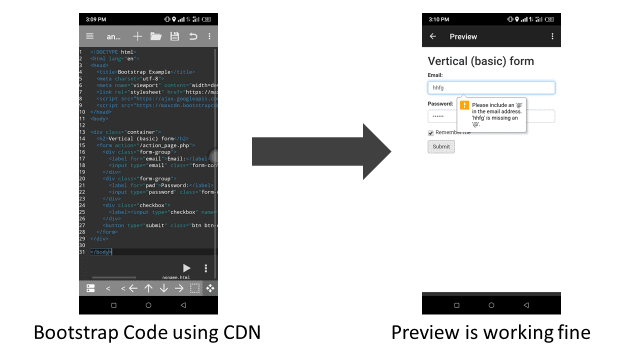
At the bottom of the screen, you can see a run button (triangle icon). After writing the code you can test it by clicking on that button. At the right side of that run button, you can see a 3dot icon. You can hide the top section by clicking on that 3dot symbol.
At the end of the screen, you can find some more functions like the suggestion menu show button. For fast typing, you will get some coding symbols. It also has some navigation buttons. You can take your cursor at any line using those arrows.
Some Extra features of anWriter app
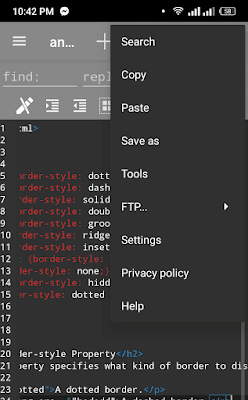
If you look at the top of the anWriter app will see a 3dot menu icon. Click on that and it will show you an extra list. At first, you can see the search feature. Using this you can find any element or word even you can replace them with other keywords or strings or symbols.
You can copy the full code using the copy feature. With the help of the paste feature, you can paste any code you copied from other sources. Save as a feature give us the option to save anything we make. Tool feature gives us some helpful tools like alignment, select all, copy, paste.
Another reason I like this app because it supports FTP. Using this you can open FTP and send data to FTP. To test server-side application this app is so much helpful. We can change the font size using settings. In the settings, you can also set the default charset.
Why anWriter is the best app
Frequently asked questions
1. How can I practice HTML on mobile?
Answer: Using an HTML editor app like anWiter you can easily write HTML code and practice it. Again W3School can be a good place for learning and practicing.
2. How can I run HTML code on a phone without an app?
Conclusion
If you don't have a computer and still want to learn web development then this is a perfect solution for you. You can do everything a beginner should learn and apply. But I don't think this will help you to create big projects. There are many things in web development where you actually need a computer. Again computer makes things easy which is not easy to do on a phone.
Start learning and creating different things using this method. Save money and try to buy a normal computer which can handle require software. You don't need a powerful graphics card for web development.