Most of us think that GitHub is just for code hosting. But you can do a lot of things using Github. "Github pages" is a great service that allows hosting your static website for free. Here in this article, I will show you that how you can host your portfolio website for free using GitHub.
How to host a website Using GitHub
You can easily host your static web pages using GitHub. If you are using HTML, CSS, JavaScript for your site then you can host that using Github. But cannot manage the database here though you can use Google app script, google sheets, Firebase for database management, or other things like authentication. Follow the steps below to host your website for free.
1. Set up a GitHub account
Probably you already have a GitHub account as a technical person. If you don't have one then sign up for a GitHub account. You can sign up using your Gmail or phone number. Confirm your account is successfully created.
2. Create a new repository
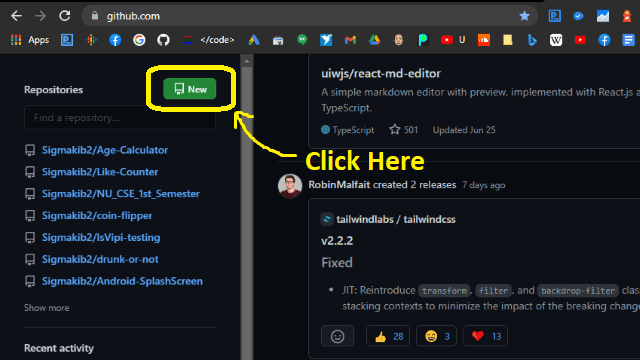
On your GitHub dashboard, you can see a book icon. Click on that book icon and then create a new repository. Here is an image below
In the "repository name" section give the name of your website. If you are publishing a portfolio website then name it using your name or your company name.
Add a little description so that people can understand what is the repository is about. Make sure to keep it public. Then check the "Add a README file" option. It is so much important for branching different files. Finally, click on the "Create Repository" button.
3. Upload files
The home page or main page file should have the name "index.html". If your website has multiple pages then this is a very important thing to do. The "index.html" file is going to be the main URL of your website.
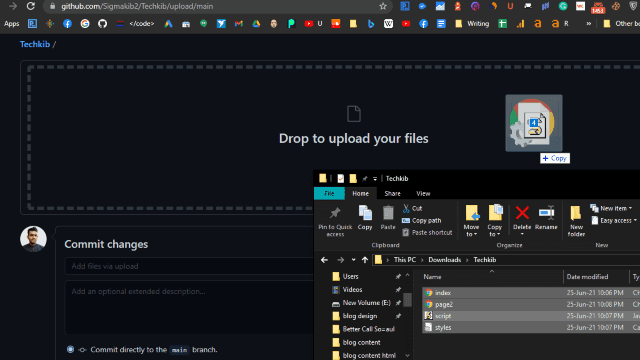
Click on the "Add file" dropdown menu and select "Upload files". Then drag and drop all the files. Wait some time for the upload.
After finishing the upload click on the "Commit Changes" button. If everything is ok then you will see all of your files in a list format.
4. Create GitHub pages
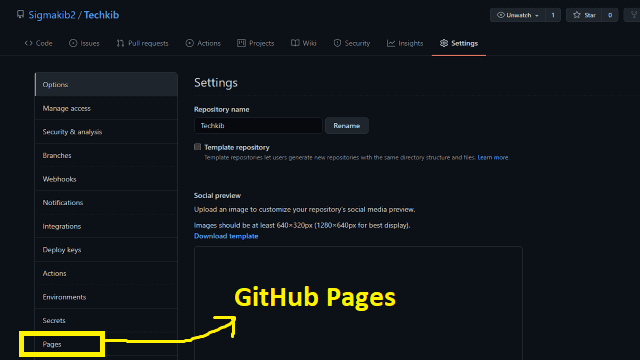
First, go to the settings of that repository. Select the "pages" option from the side panel. Then set the source as "main" and keep that "/(root)" and then click on the "Save" button. Then you will see the URL of your website.
Wait some time to activate the link. It can take 1 minute to 30 minutes to activate. If you see the 404 pages of GitHub after a long time then check the files again. But most of the time this method works and using this we publish all of our project documentation.
In this way, you can create your own website and publish it on the internet. Here is a portfolio project hosted on GitHub made by Md. Rabiul Mollah (Pathgriho Network). Like this one, you can create your own projects. You can also try some JavaScript projects like QR Code Generator, Password Generator, Age Calculator, and many more. Explore our website for more JavaScript project ideas with source code.